(article de 2013) Cela faisait un petit moment que je n’avais pas posté d’article et je voulais en profiter pour faire partager ma petite trouvaille pour vous les SEO. J’ai récemment eu la chance d’avoir un iPad mini en cadeau, et je me suis demandé s’il y avait moyen de le rendre plus « productif ». Je me suis donc penché sur la question des bookrmarks seo pour iPad ou iPhone.
Pour ceux qui ne savent pas ce qu’est un bookmark javascript pour SEO, je les invite à aller voir ces deux articles pour plus de détails (Pour résumer, ce sont des favoris sous forme de javascript où des fonctions qu’on utilise beaucoup sont enregistré, tel que « site: », ou « whois » etc.). Sur ces sites, il y a aussi des fonctions complémentaires:
http://www.visibilite-referencement.fr/blog/bookmarklet-seo
http://www.lije-creative.com/lab/bookmarklets-seo-en-javascript/
Pour en revenir à nos appareils Apple, je suis tombé sur l’article de Djibouteam, qui parlait de la même chose que moi, mais sa méthode avec safari ne fonctionnait plus après une mise à jour de ce dernier et on ne sait pas trop si un jour les bookmarks javascript fonctionneront de nouveau sous safari mobile ou pas.J’ai donc essayé de contourner le problème en testant avec d’autres navigateurs trouvés sur l’appstore et il s’avère que l’un d’eux est plus que parfait: Mercury Navigateur (La version gratuite est amplement suffisante pour ce que l’on veut faire =) ).
Etape 1, installez Mercury Navigateur sur ipad ou iphone:

Etape 2, installez google chrome pour ipad/iphone etc. (c’est lui qui va vous permettre de copier les bookmarks et de les collers dans mercury, car mercury ne permet pas de copier une URL javascript):

Etape 3, allez sur l’un des sites suivant (ou les trois) avec Chrome pour ipad ou iphone:
http://www.djibouteam.fr/jai-enfin-trouve-une-utilite-a-lipad-et-aux-tablettes/
http://www.visibilite-referencement.fr/blog/bookmarklet-seo
http://www.lije-creative.com/lab/bookmarklets-seo-en-javascript/
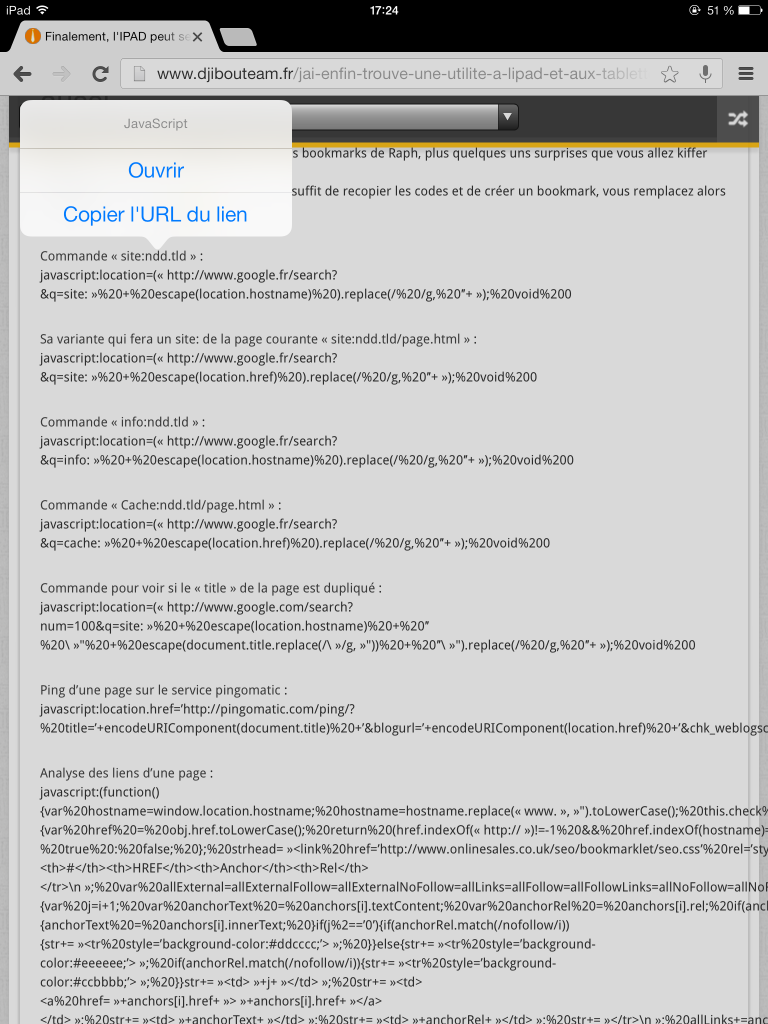
Etape 4, copiez l’url/la fonction javascript qui vous intéresse grâce à CHROME ipad/iphone sur les sites listé au dessus:

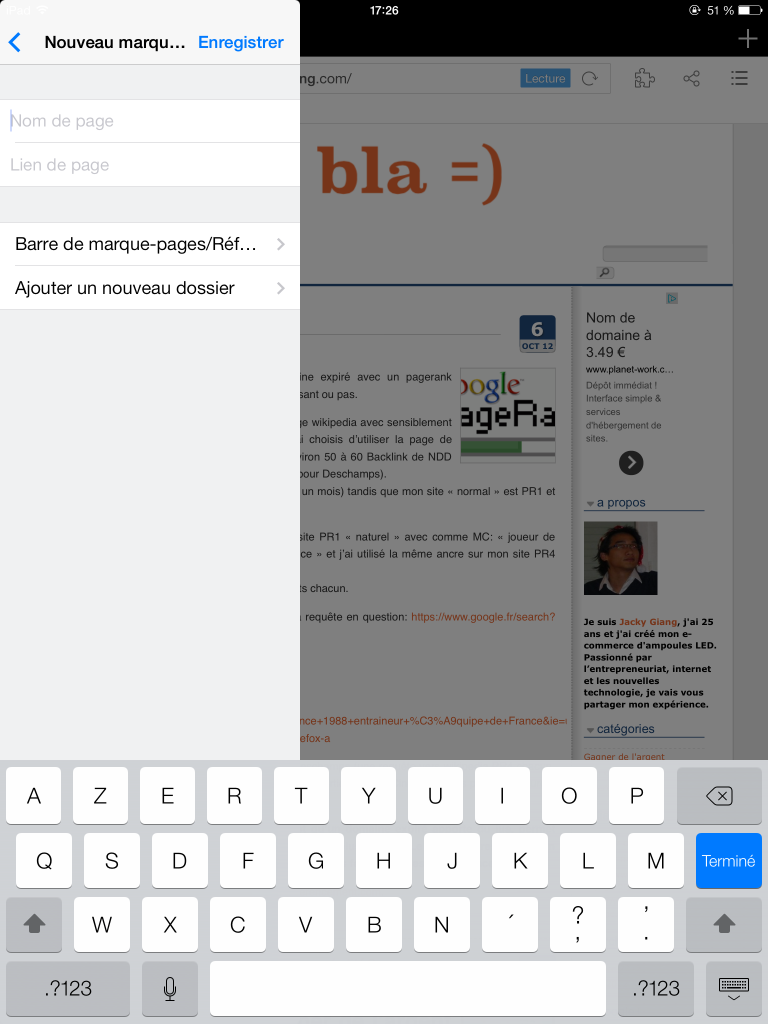
Etape 5, ouvrir mercury navigateur puis l’onglet de vos favoris (bookmarks) et collez la fonction dans « lien de page », dans nom de page, vous pouvez nommer la fonction comme vous le voulez:

Et voilà, une fois tout vos favoris javascript pour SEO enregistré sur votre ipad ou iphone (vous pouvez les organiser dans un repertoire), il suffit de cliquer dessus:

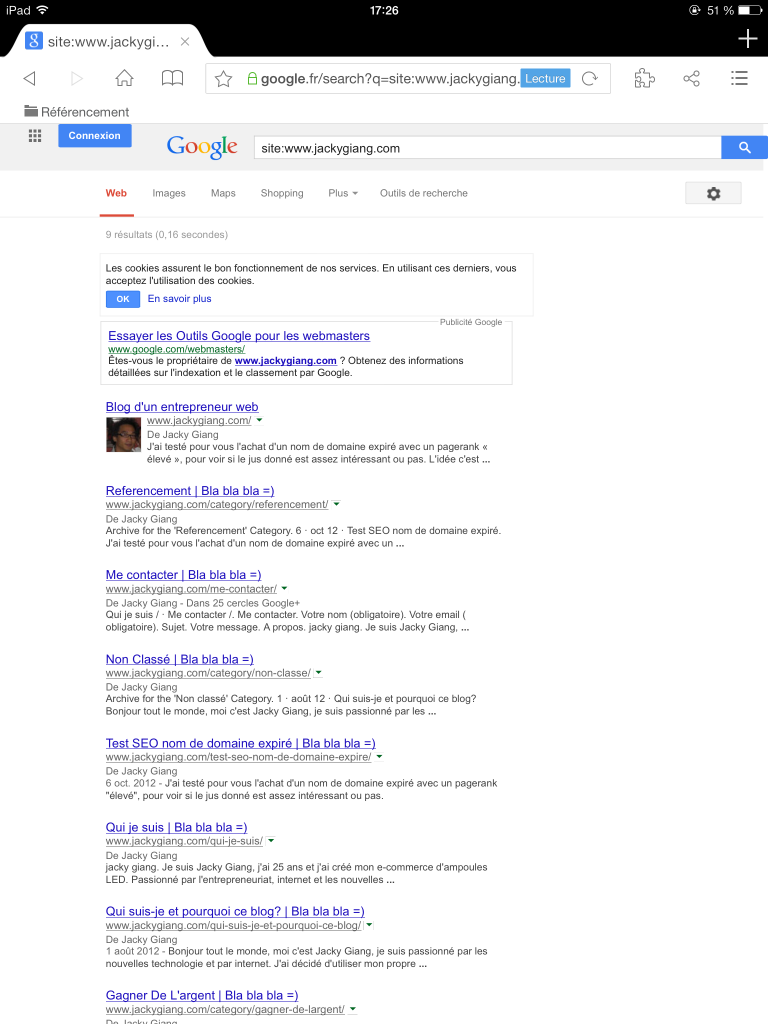
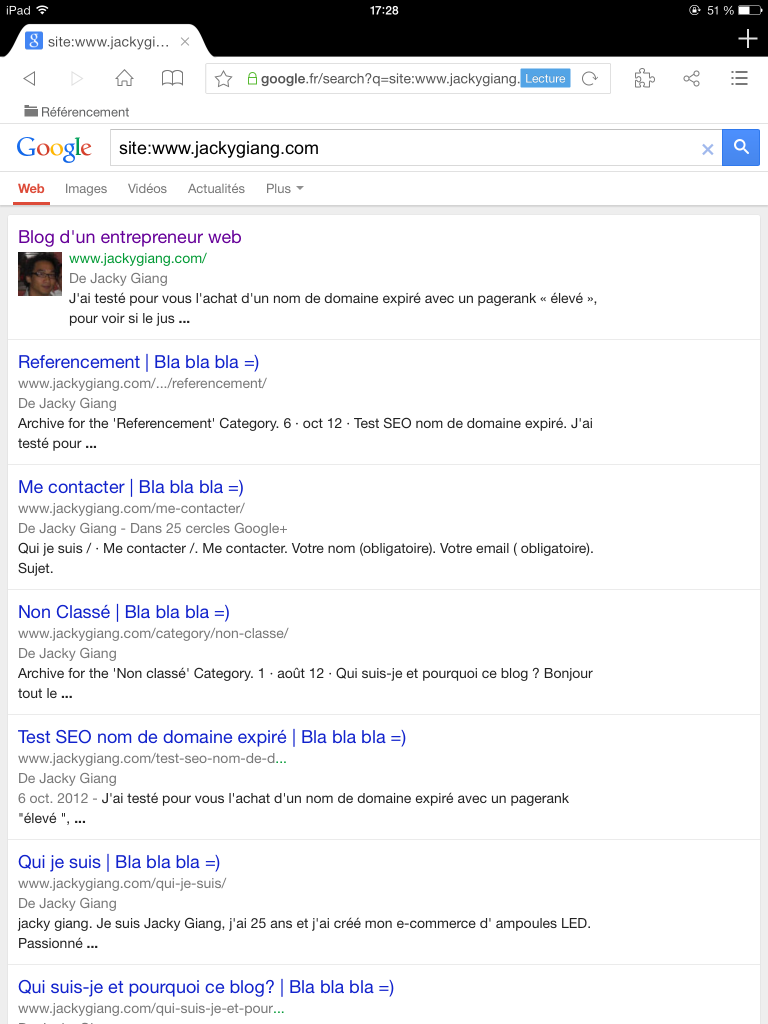
Et voici le résultat lorsque j’ai appuyé sur ma fonction « site: »: (on est directement envoyé sur google et la commande « site: » est faite pour le site sur lequel vous étiez ! (ATTENTION, le screen a été fait en utilisant un user agent firefox pour pc et pas l’user agent de base de mercury, lire le paragraphe suivant).

BONUS avec Mercury Navigateur, vous avez la possibilité de changer l’user agent !! Et c’est hyper utile lorsque vous ne voulez pas forcément tomber sur les versions mobiles des sites que vous visitez. Et l’autre utilité, c’est par exemple pour la fonction « site: » ! Et oui, sous safari mobile, vous n’avez pas le nombre de page affiché (exemple lorsque vous êtes sous mercury avec l’user agent Safari mobile, « site: » donne l’image suivante):

Avec un user agent de téléphone mobile, ça ne permet pas de voir le nombre de page indexé, alors qu’en changeant l’user agent sous mercury, vous pourrez voir le nombre de page indexé en choisissant l’user agent firefox par exemple !

Je n’ai pas testé, mais j’imagine que ça doit fonctionner aussi pour les appareils android si mercury navigateur existe sur le googlestore.
PS: je cherche une méthode pour afficher le pr facilement via bookmarks ou un plugin pour mercury navigateur, si vous avez ça sous le coude, je suis preneur 🙂
